Μέγαρο Μουσικής Αθηνών
Σχεδιασμός & ανάπτυξη για τον επίσημο διαδικτυακό τόπο του μεγαλύτερου Ελληνικού φορέα πολιτισμού
(Ο διαδικτυακός τόπος του Μέγαρου έχει ανασχεδιαστεί στο μεταξύ, πιστεύουμε όμως ότι αξίζει να δείτε τη δουλειά που κάναμε κι ας μην είναι σήμερα στον αέρα.)

Μια νέα αρχή
Πώς ξεκινάς να σχεδιάσεις το νέο site για ένα τόσο μεγάλο οργανισμό; Ναι, μετά από προετοιμασία και συζήτηση. Αλλά μετά από αυτό;
Το να μαζέψεις πολλές ιδέες δεν είναι δύσκολο. Δύσκολο είναι να αξιολογήσεις τι πραγματικά χρειάζεται και τι όχι. Το καλό design είναι και θέμα σωστών αποφάσεων. Αν ξεκινήσεις καλά, είναι δύσκολο να κάνεις μεγάλα λάθη στην πορεία.
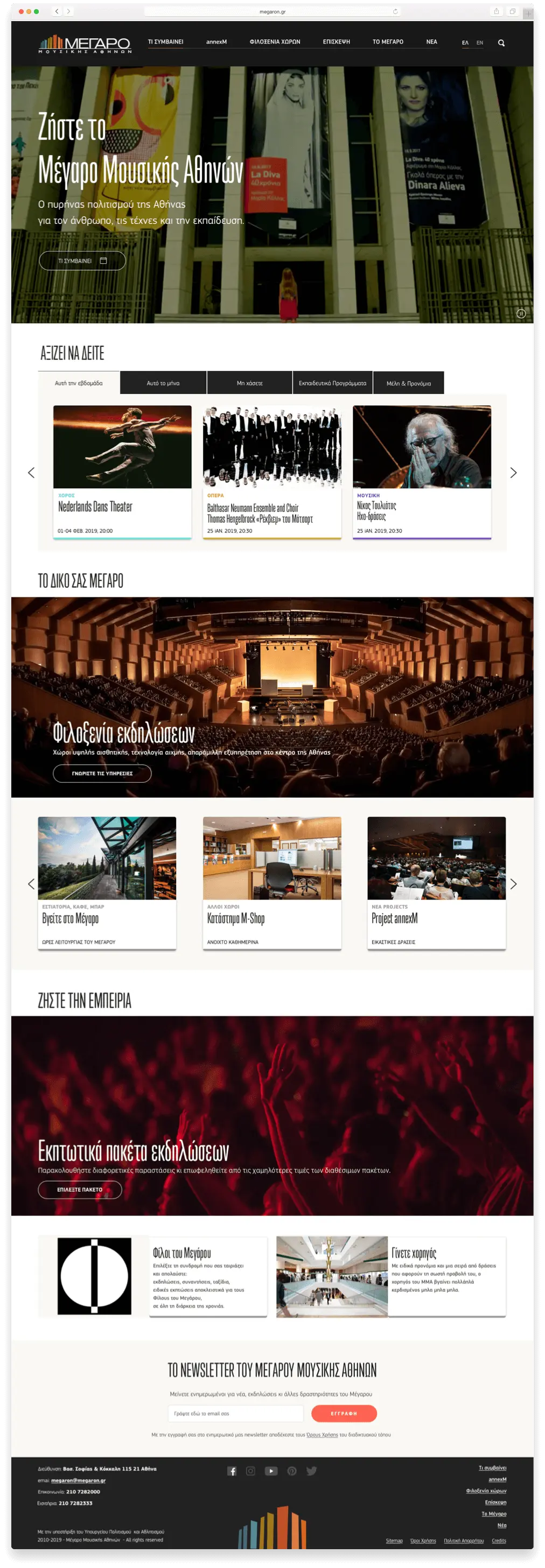
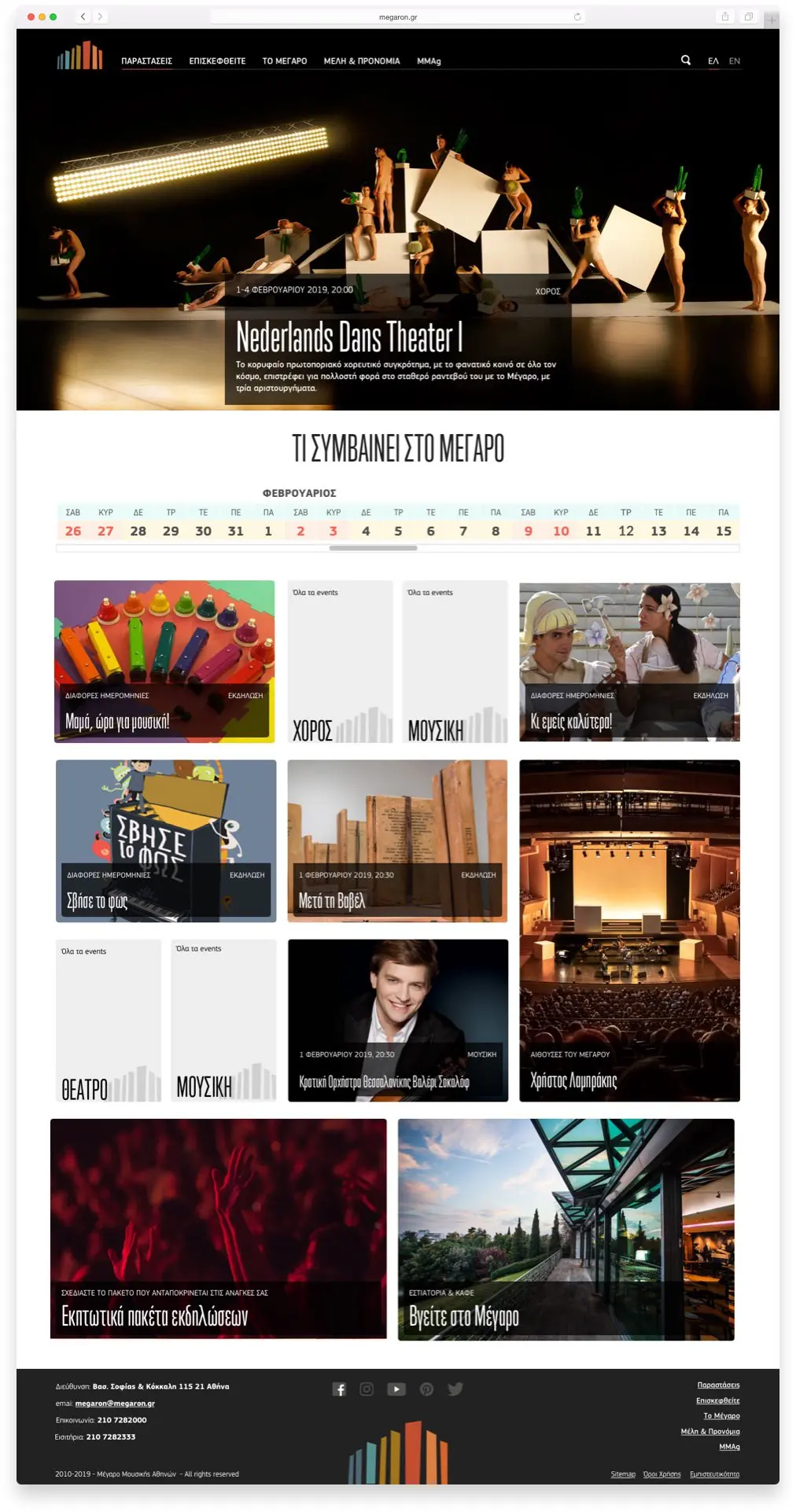
Αυτή ήταν μια ολοκληρωμένη πρόταση για την αρχική σελίδα, μία πρόταση που λάμβανε υπόψη της τις προτεραιότητες του Μέγαρου Μουσικής Αθηνών και παράλληλα έδειχνε ένα μεγάλο μέρος της δράσης του.
Στην πορεία κάποιες από αυτές τις αποφάσεις που αφορούν το design τροποποιήθηκαν ελαφρά, αλλά η βασική ιδέα παρέμεινε μέχρι το τέλος.
Events
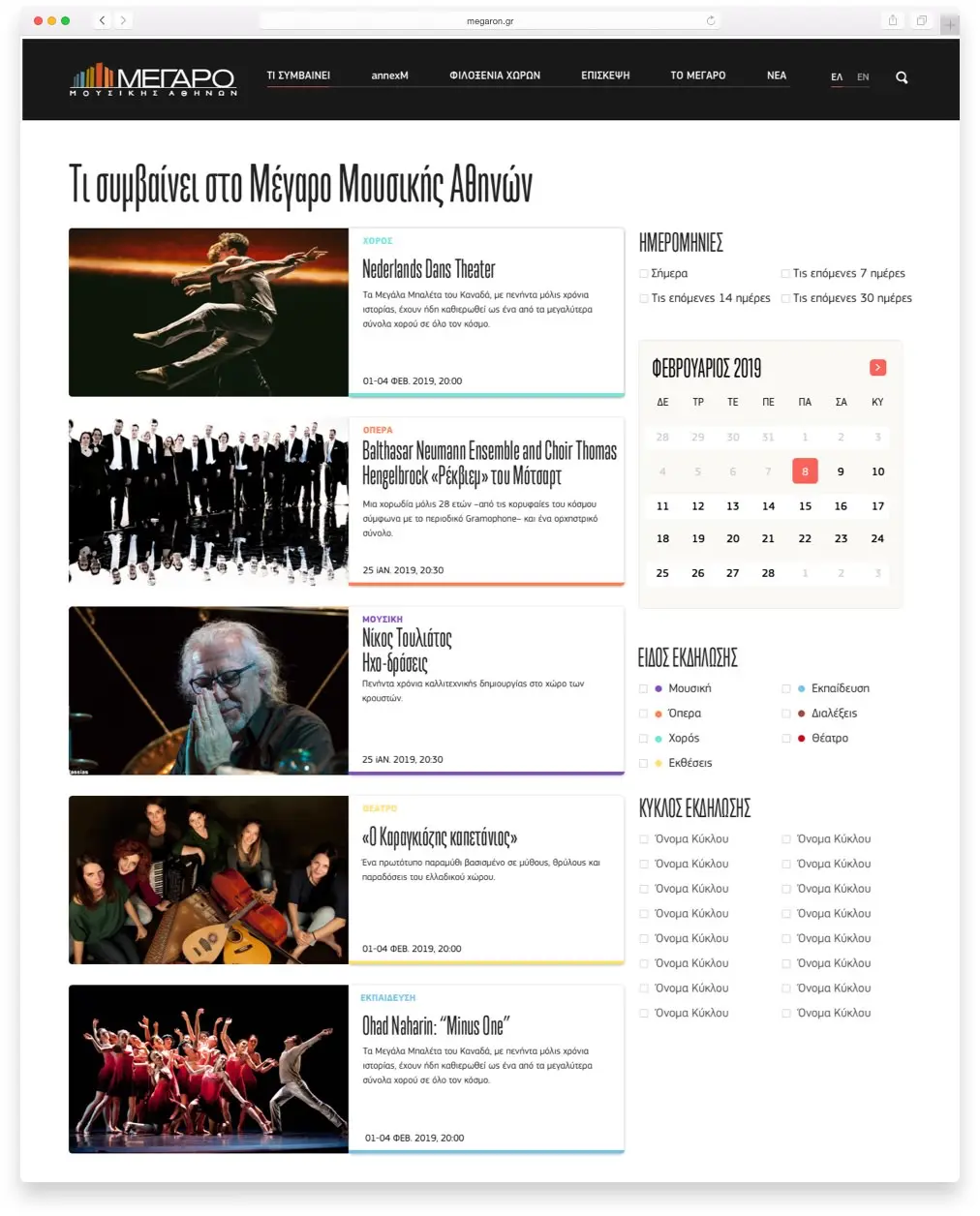
Η κεντρική σελίδα όλων των events παρουσιάζει χρονολογικά τις παραστάσεις, κάθε μία από τις οποίες συμβολίζεται με διαφορετικό χρώμα ανάλογα με την κατηγορία στην οποία ανήκει.
Στο δεξί sidebar γίνεται ουσιαστικά το φιλτράρισμα των παραστάσεων με βάση:
- προεπλιεγμένο χρονικό διάστημα
- ελεύθερο χρονικό διάστημα με εύρος ημερομηνιών
- το είδος της εκδήλωσης
- τον θεματικό κύκλο στον οποίο ανήκει μια εκδήλωση

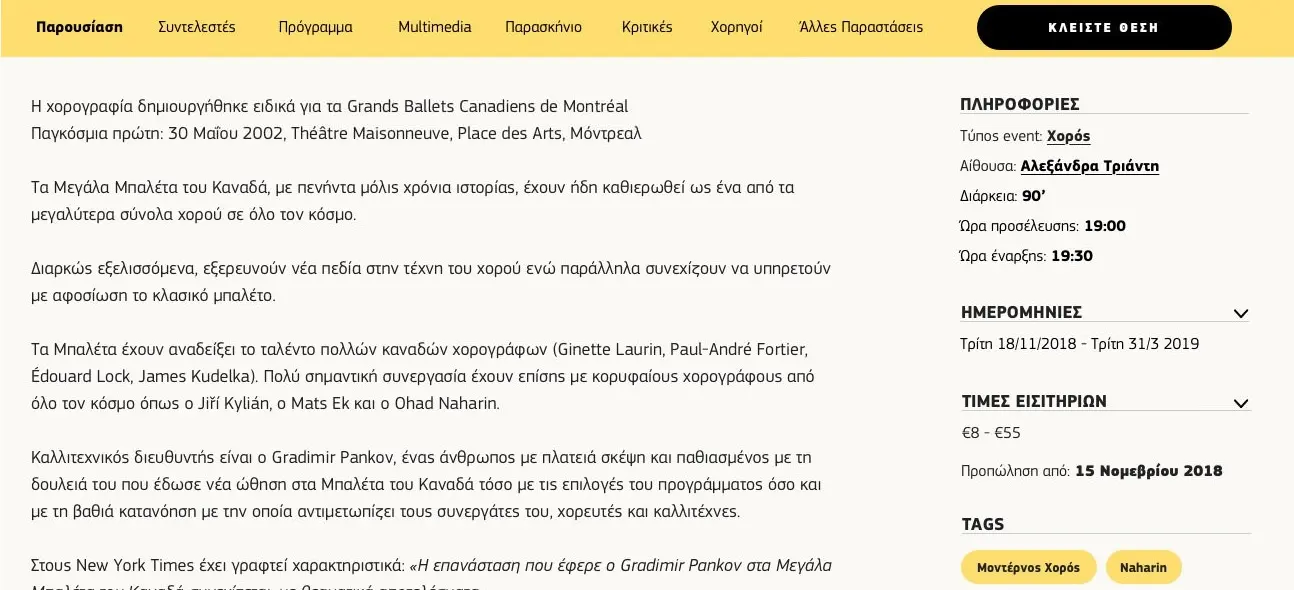
Σελίδα Event
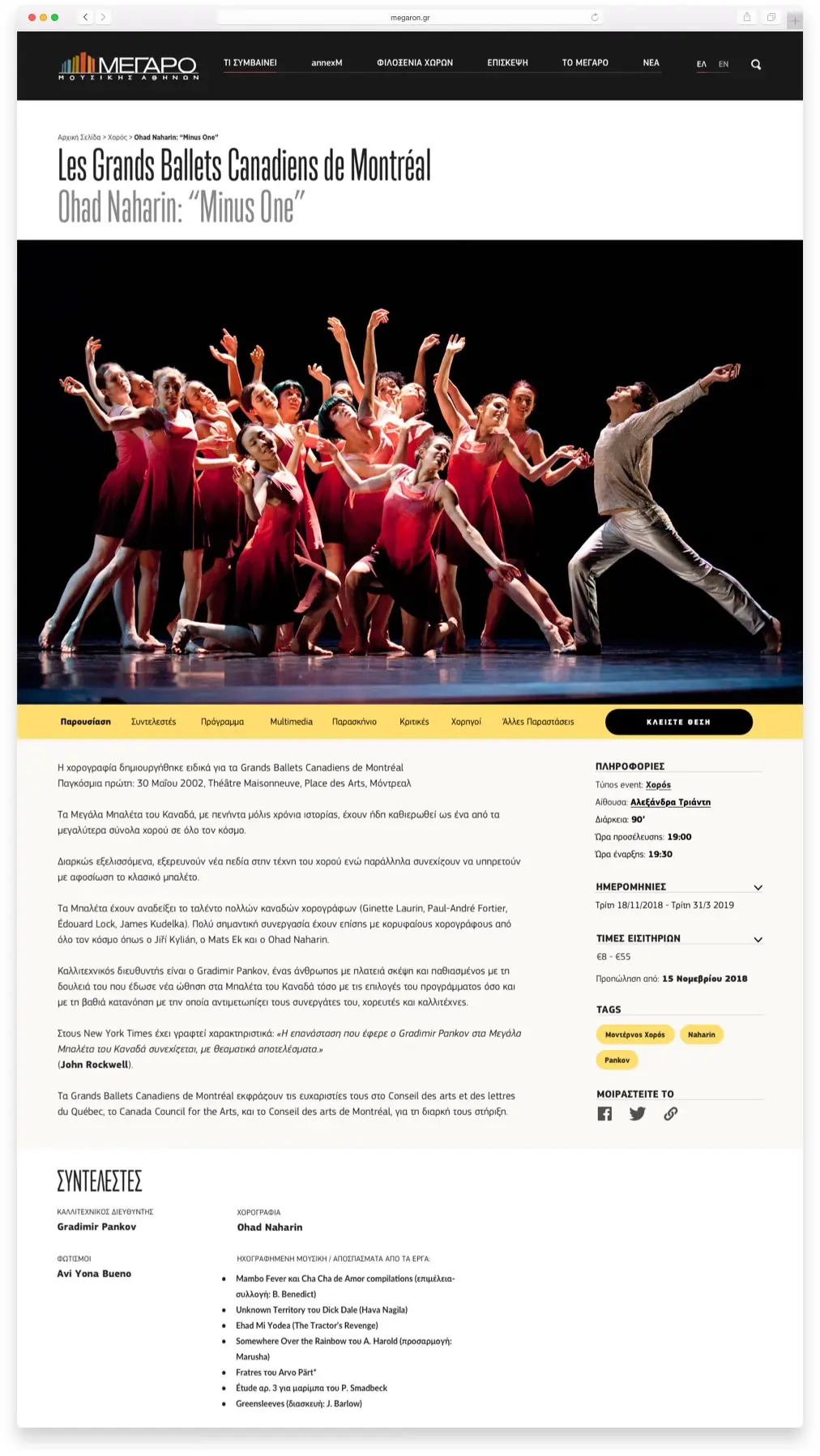
Η σελίδα του event, της παράστασης, του συνέδριου ή οποιασδήποτε άλλης εκδήλωσης είναι μάλλον η σημαντικότερη του website. Από αυτή τη σελίδα ξεκινάει η διαδικασία της κράτησης κι αυτή περιγράφει καλύτερα από κάθε άλλη την εμπειρία που θα ζήσει ο άνθρωπος που θα επισκεφτεί το χώρο. Οφείλει λοιπόν να είναι κατανοητή, αναλυτική κι ελκυστική.

Άλλες σελίδες
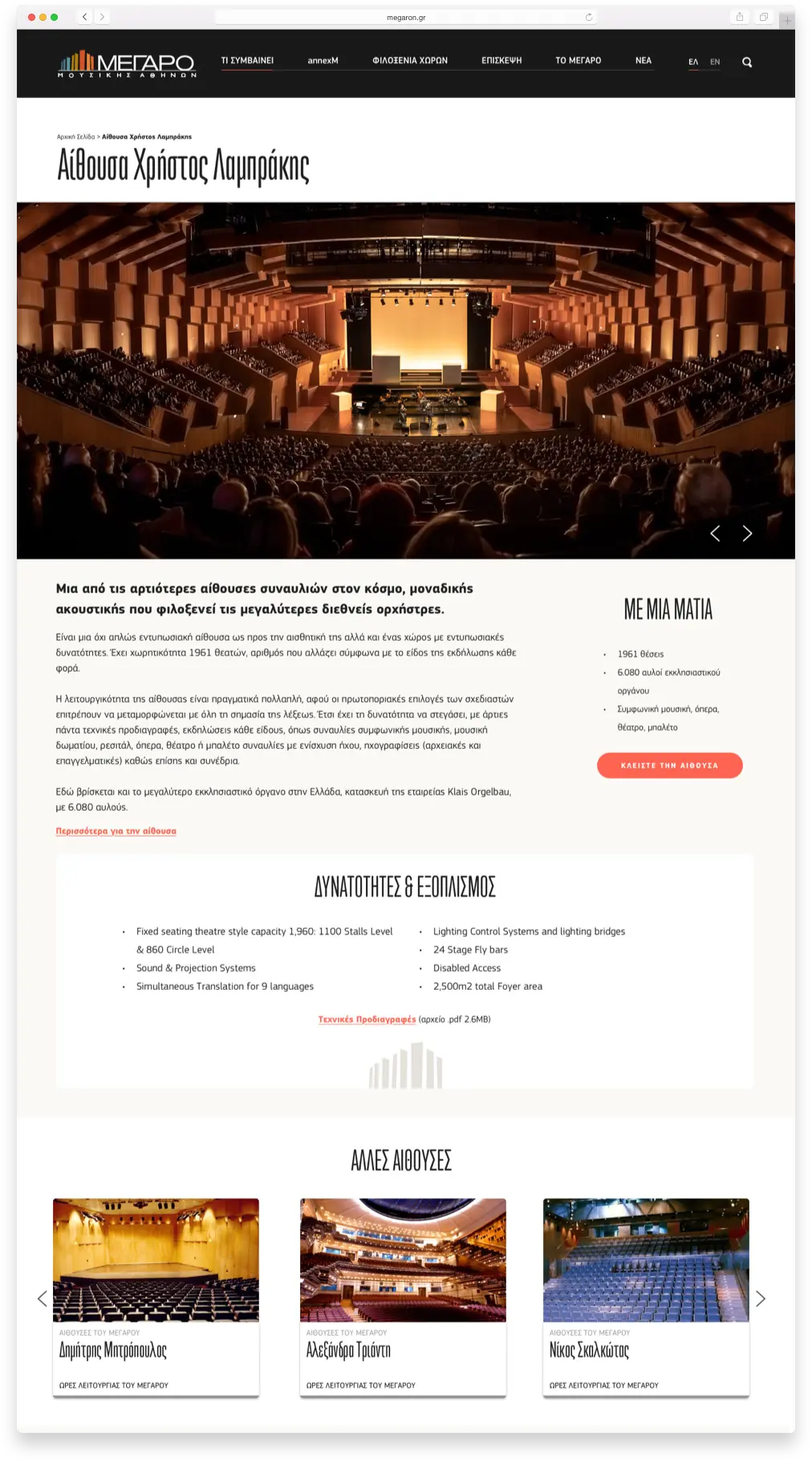
Σελίδες όπως αυτή των αιθουσών του Μέγαρου, των νέων ή των χρηστικών πληροφοριών σχεδιάστηκαν στην ίδια λογική: να είναι ελκυστικές, εύχρηστες και να δηλώνουν με σαφήνεια το κύρος του οργανισμού.
Με άφθονο ποιοτικό φωτογραφικό υλικό και με το μεγάλο ιστορικό του Μέγαρου, το πιο δύσκολο θέμα είναι πώς θα οργανωθεί η πληροφορία κι όχι πώς θα προκύψει. Για το λόγο αυτό σχεδιάστηκε ένα ευέλικτο για τους διαχειριστές μενού πλοήγησης που μπορεί να υποστηρίξει το website όσο κι αν να μεγαλώσει στο μέλλον.

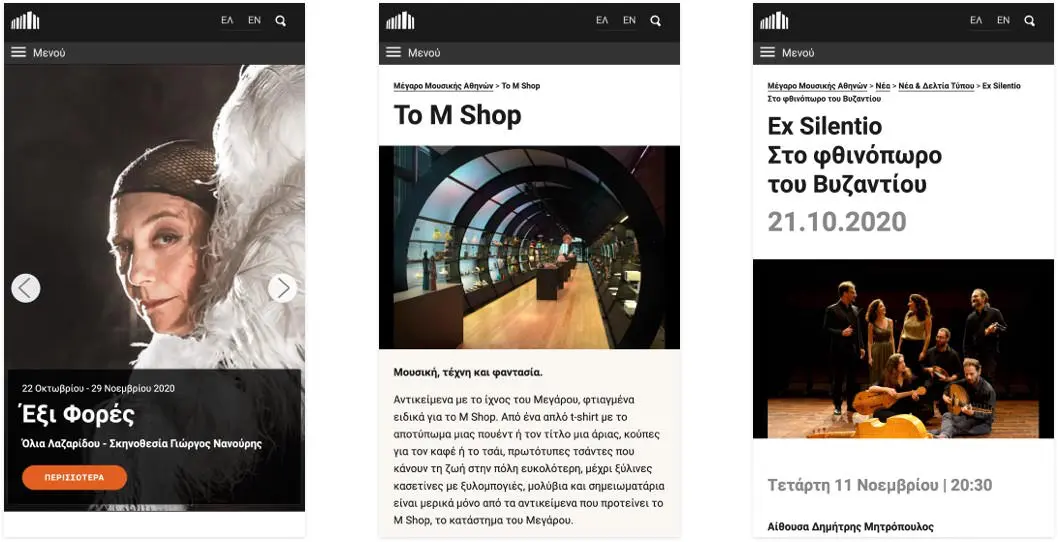
Mobile design
Το νέο website για το Μέγαρο Μουσικής Αθηνών λύνει και μια σοβαρή μέχρι σήμερα παθογένεια: τη συμβατότητα με τις φορητές συσκευές. Στον νέο διαδικτυακό τόπο η εύκολη πρόσβαση από smartphones και tablets είναι προτεραιότητα. Επιπλέον, έχει γίνει ειδικό optimization στον κώδικα για τις φορητές συσκευές.

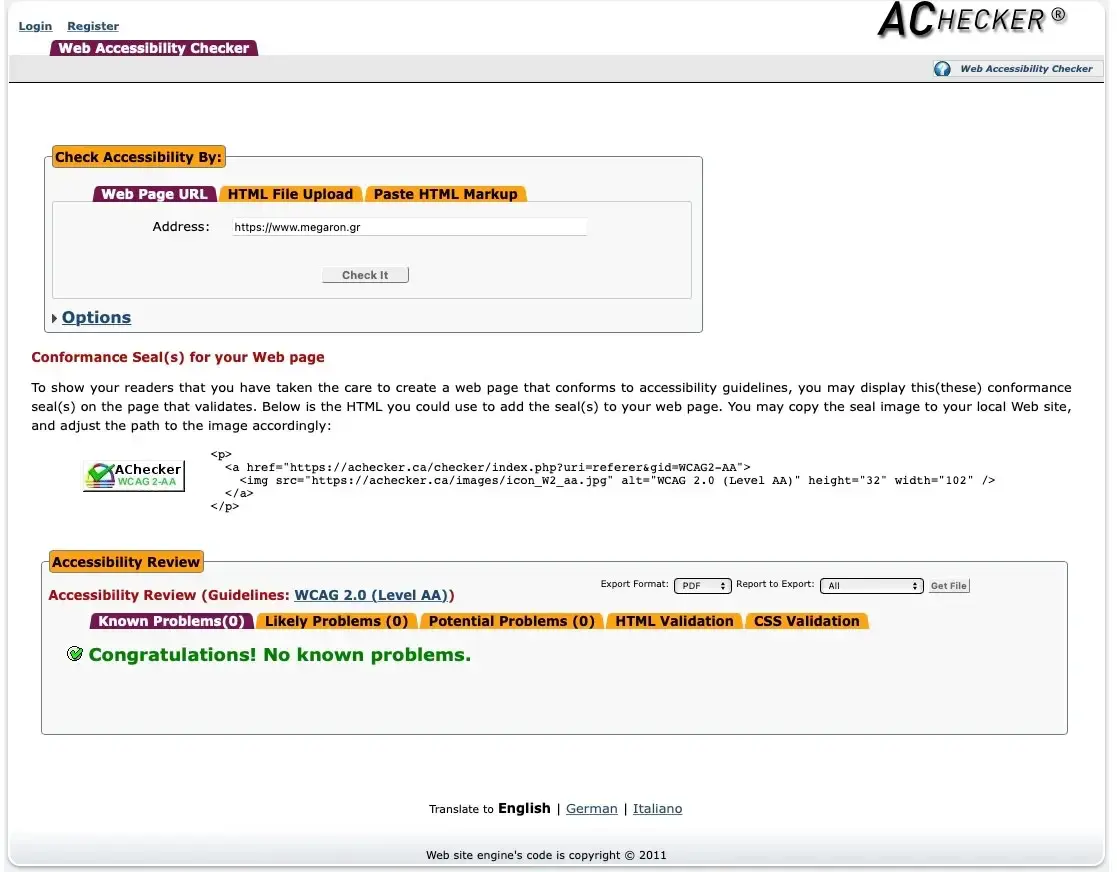
Προσβασιμότητα
Το Μέγαρο Μουσικής Αθηνών με το νέο του διαδικτυακό τόπο υποστηρίζει το πρότυπο προσβασιμότητας WCAG 2.0. Αυτό πρακτικά σημαίνει ότι άνθρωποι με προβλήματα αναπηρίας όπως τύφλωση, μειωμένη όραση, νοητικές δυσκολίες, περιορισμένη δυνατότητα κίνησης, φωτοευαισθησία κ.α. μπορούν να πλοηγηθούν στο website και να κατανοήσουν το περιεχόμενό του.
Η προσβασιμότητα ενός διαδικτυακού τόπου εξασφαλίζεται κυρίως από τον κώδικα με τον οποίο έχει γραφτεί. Ο κώδικας αυτός πρέπει να υπακούει σε συγκεκριμένες τεχνικές προδιαγραφές. Συχνά αυτού του είδους οι προδιαγραφές εμποδίζουν τη χρήση ειδικών εφέ που θα μπορούσαν να συμβάλλουν στον εντυπωσιασμό του επισκέπτη. Όμως μερικές φορές είναι προτιμότερη αυτή η προσέγγιση εφόσον υπηρετεί έναν σημαντικότερο σκοπό.

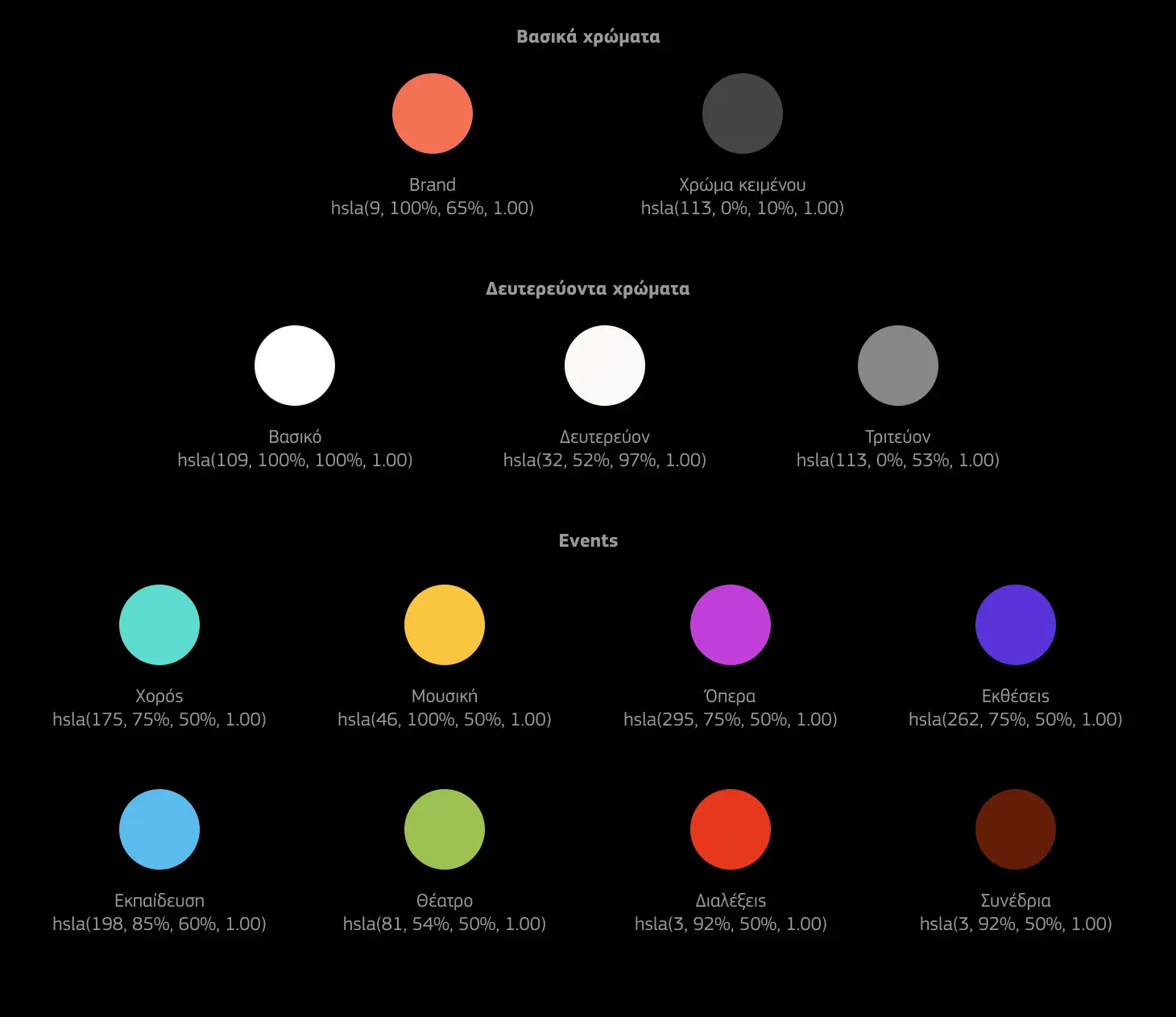
Χρωματικός κώδικας
Θέλουμε πολλά χρώματα, ένα που ανήκει στο brand, ένα για κάθε τύπο εκδήλωσης και μερικά ακόμα που λειτουργούν συμπληρωματικά.
Για τις παραστάσεις ειδικά, χρειαζόμαστε χρώματα κοινής φιλοσοφίας: όσο το δυνατό διαφορετικά μεταξύ τους αλλά εξίσου έντονα, καθώς δε θέλουμε να αδικηθεί μια κατηγορία event event σε σχέση με κάποια άλλη.
Φυσικά, το χρώμα του brand και ουσιαστικά του βασικού call to action θα πρέπει να είναι πολύ χαρακτηριστικό.
Τέλος, τα δευτερεύοντα χρώματα θα πρέπει να μπορούν να υποστηρίξουν τα υπόλοιπα αρμονικά.
hsla; Γιατί hsla;
Τα χρώματα ορίστικαν σε όλο τον διαδικτυακό τόπο με τη μέθοδο hsla. Αυτός ο τρόπος επιτρέπει:
- κοντινό κι εύκολα ελεγχόμενο κορεσμό (saturation) και φωτεινότητα (lightness) στα χρώματα
- καλύτερη ισορροπία στο χρωματικό φάσμα
- γρήγορη και σωστά διαχειρίσιμη διαφάνεια όπου απαιτούνταν

Τυπογραφία
Είναι μία από τα κρισιμότερες παραμέτρους, γιατί όχι μόνο βελτιώνει την εμπειρία του επισκέπτη, αλλά και γιατί δίνει προσωπικότητα σε ένα website.
Οι τυπογραφικές προτάσεις βασίστηκαν σε αυτά τα κριτήρια. Δοκιμάστηκαν κάποιοι περισσότερο και κάποιοι λιγότερο τολμηροί συνδυασμοί, μέχρι ο οργανισμός να κάνει την τελική επιλογή.
Προφανώς, η καλή τυπογραφία υπακούει σε κανόνες και δεν είναι αποτέλεσμα τύχης. Αν τηρηθούν αυτοί οι κανόνες, το αποτέλεσμα θα είναι τουλάχιστον αξιοπρεπές.



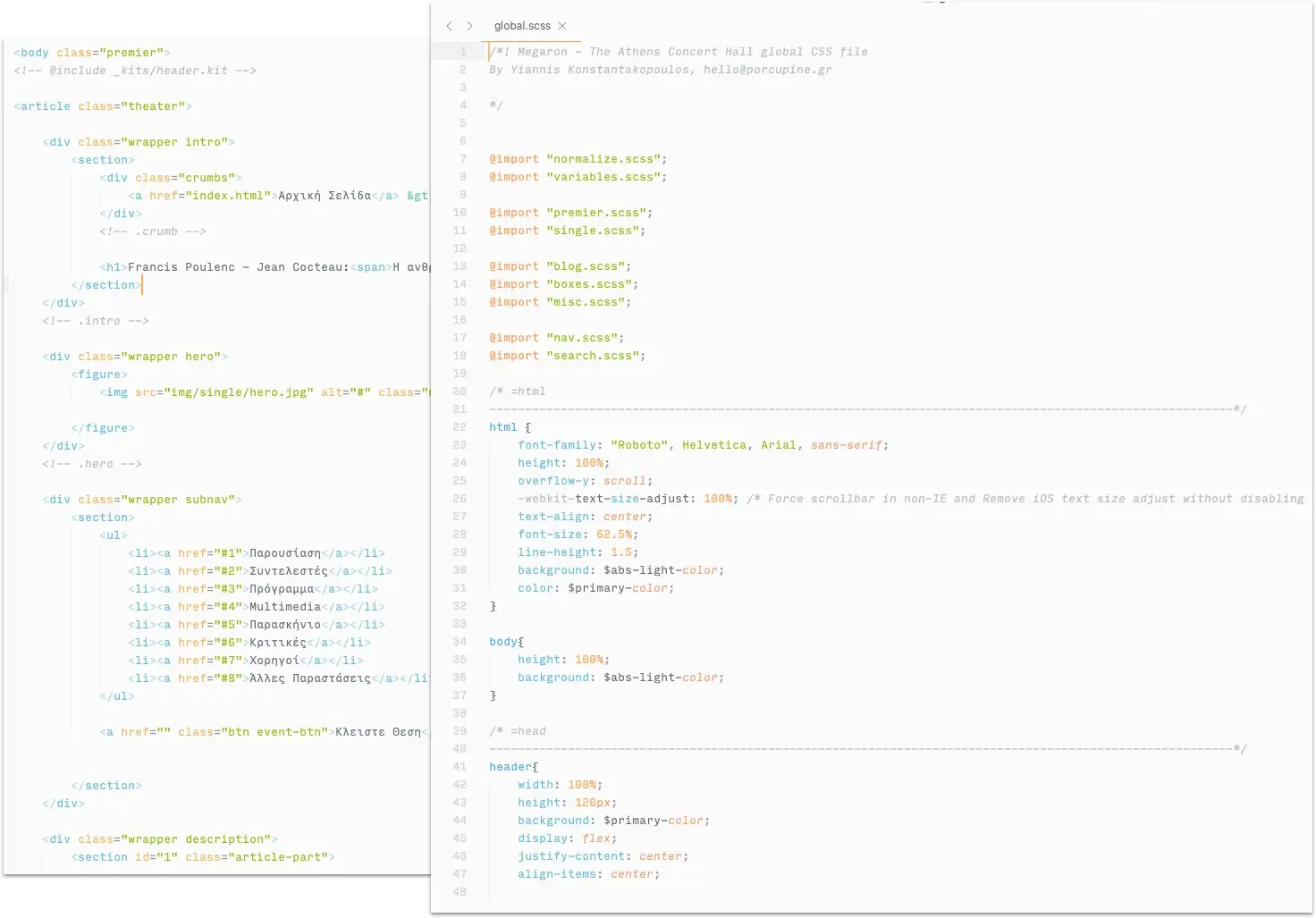
Κώδικας HTML & CSS
Η λογική πίσω από τον κώδικα των HTML & CSS ήταν να δημιουργηθεί ένα κατανοητό κι ευέλικτο mini framework, το οποίο να εξυπηρετεί τις υπάρχουσες ανάγκες και να μπορεί εύκολα να καλύψει νέες.
Δημιουργήθηκαν περίπου 10 μοναδικά templates σελίδων, τα οποία μοιράζονται κοινό κώδικα σε header, πλοήγηση και footer. Ο κώδικας είναι HTML5 κι έχει γραφτεί ειδικά για τα templates αυτά.
Για το CSS, παράχθηκε μια σειρά διαφορετικών αρχείων .scss, βάση της γλώσσας SASS, τα οποία μοιράζονται κοινές μεταβλητές, nested rules και mixins κ.α. και που στο τέλος παράγουν το μοναδικό αρχείο .css που χρησιμοποιείται.

Το design που δεν τα κατάφερε
Αυτή ήταν η εναλλακτική πρόταση της ομάδας για την αρχική σελίδα του νέου website.
Αυτή η προσέγγιση είναι ξεκάθαρα πολύ πιο αντισυμβατική και τολμηρή. Οι χώροι πάνω στη σελίδα κατανείμονται εντελώς διαφορετικά. Ουσιαστικά συγκεκριμένα events δεσμεύουν συγκεκριμένες περιοχές πάνω στη σελίδα κι από εκεί και πέρα υπάρχουν χώροι αφιερωμένοι σε τύπους εκδηλώσεων.
Η παρουσία του ημερολόγιου με οριζόντιο scrolling διευκολύνει τον επισκέπτη να επιλέξει τις ημέρες που επιθμεί πολύ γρήγορα και να δει τα events των ημερών αυτών με τρόπο σχεδόν ακαριαίο.
Για μια σειρά από λόγους που είχαν να κάνουν με την εξυπηρέτηση του περιεχόμένου προτιμήθηκε η έκδοση που βλέπουμε σήμερα.

Η ομάδα - Τι κάναμε για το Μέγαρο Μουσικής Αθηνών
- User Interface Design
- Ανάπτυξη ΗTML & CSS κώδικα
- Project Management: Scicada
- Web Development: Joinweb
- Πλατφόρμα: WordPress
- Γλώσσες: Ελληνικά, Αγγλικά
- Επισκεφθείτε το Μέγαρο Μουσικής Αθηνών: megaron.gr
porcupine letter
Το newsletter που έρχεται κάθε 2η Παρασκευή και κάνει τα Σαββατοκύριακα λίγο μεγαλύτερα.
Καλύτερες υπηρεσίες & προϊόντα για το Web
Μαζί σας δημιουργούμε συνεργασίες που βγάζουν στο Διαδίκτυο το καλύτερο σας πρόσωπο. Το πετυχαίνουμε σχεδιάζοντας websites, apps και ψηφιακές υπηρεσίες. Σταθερά, με συνέπεια, με καλή διάθεση. Και κυρίως με αποτελέσματα.
Επικοινωνία: [email protected]
